Multiple In-vehicle Camera Experience
Capture and share driving moments

 Work
Work

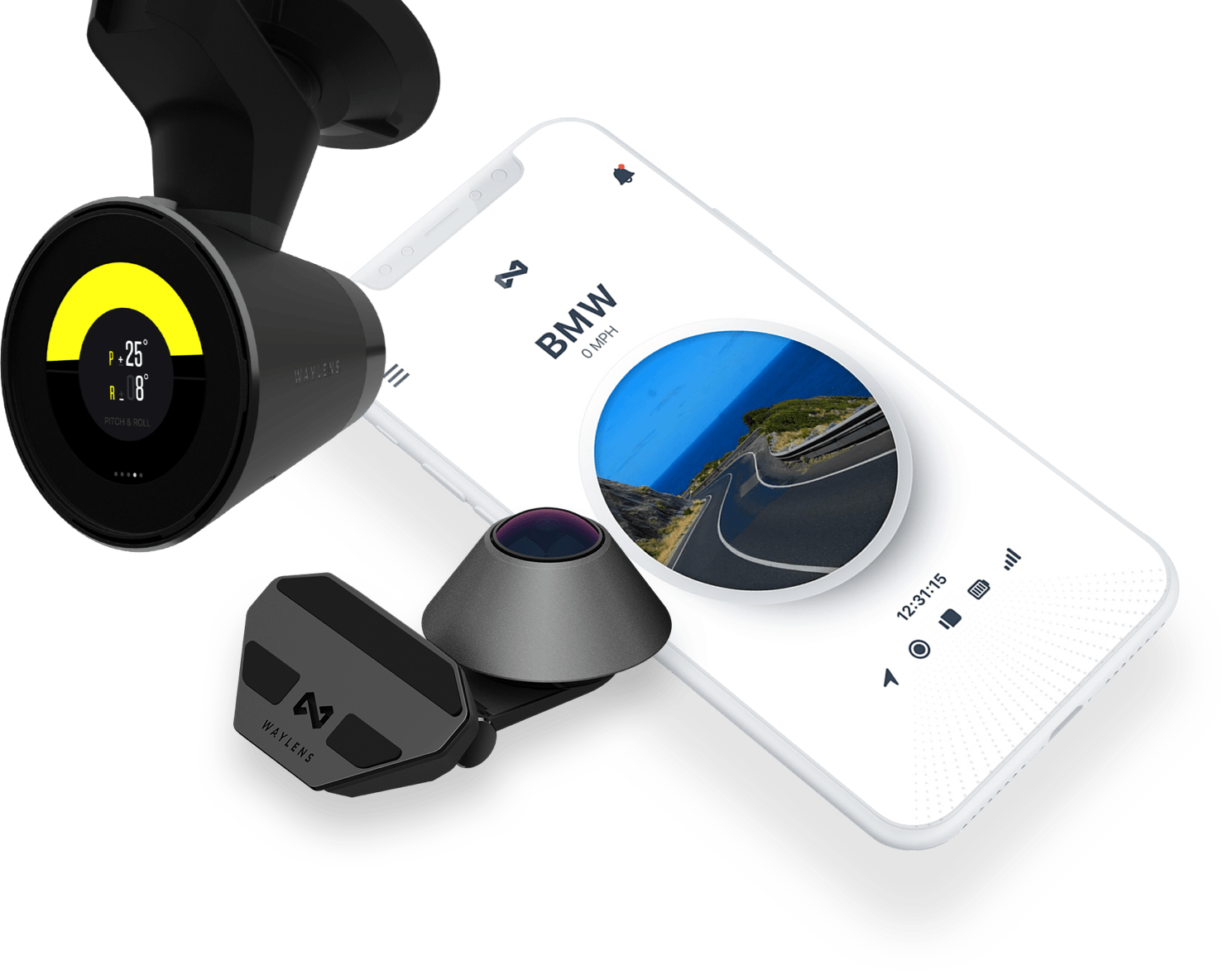
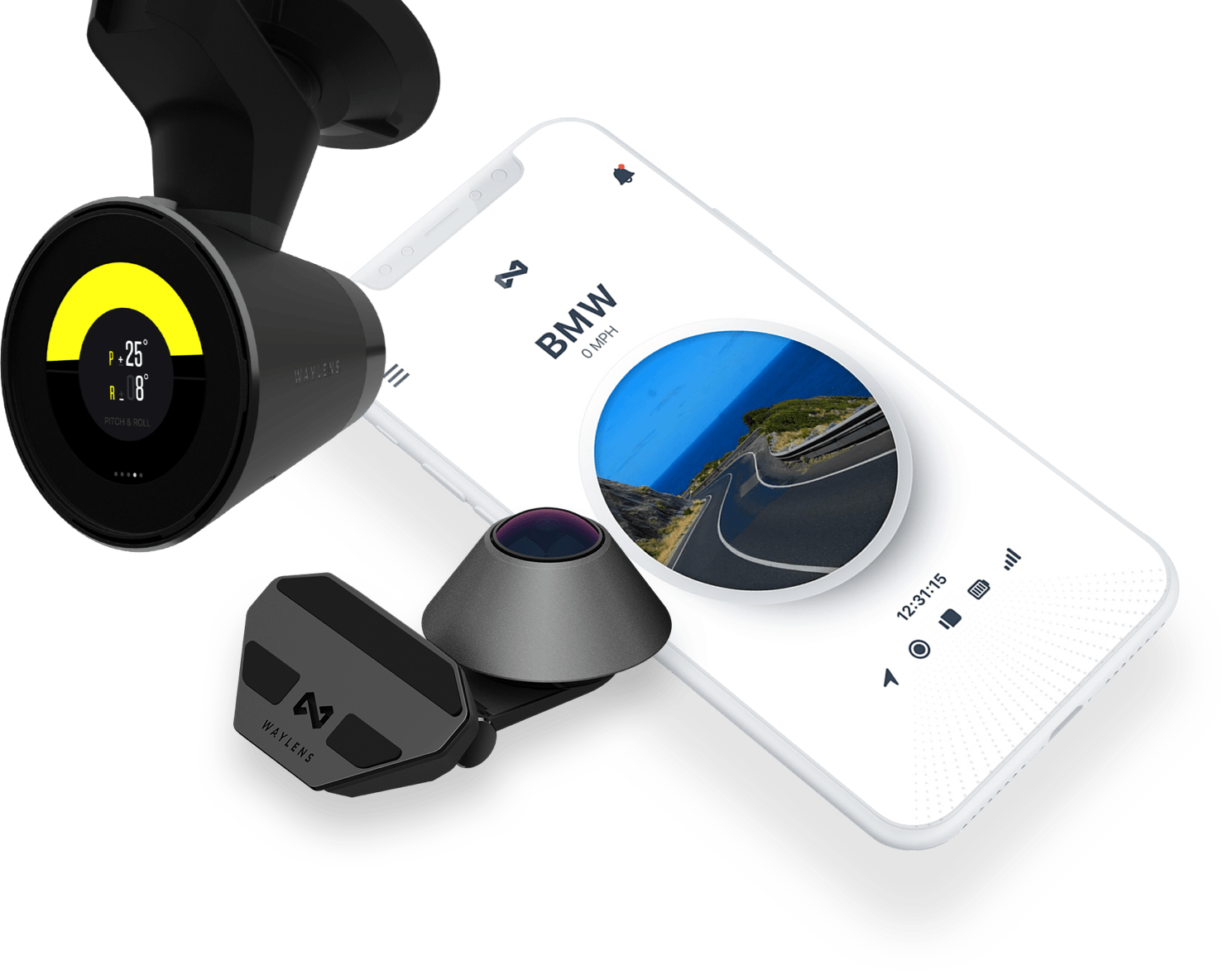
Waylens, a vehicle technology startup that is building an in-car AI IoT system with devices, data and cloud service, approached Zaiye to collaborate on the series of their latest products from 0 to 1. It includes an embedded AI camera system, a RWD web and a video editing app for iOS, Android and PC platforms.
HACHI is a dash camera with 1.39' screen. For the cross-platform products design, Zaiye made the most efficient plan - iOS first, and then adapted it to all of platforms following the Human Interface Guideline.
We collaborated with developing team cohesively and delivered the consistent experience design.





The project not only began with interface design, but also needed to take the technology limitation into consideration, as the hardware of the camera will largely influence how users interact with the app. For instance, in order to streamline the user flows of connecting the camera with the app, we closely cooperated with the engineers to find the new design opportunities to solve the current problems and to make the process easier to be understand.

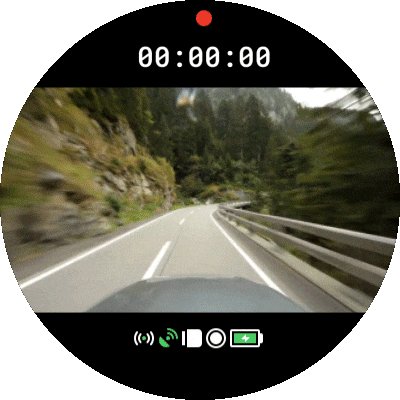
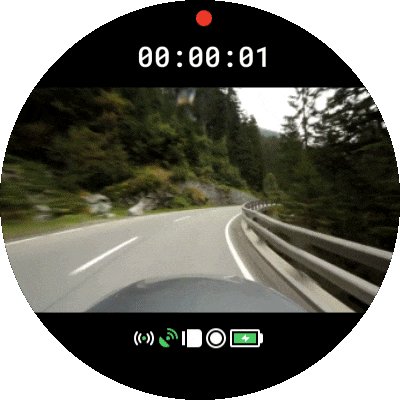
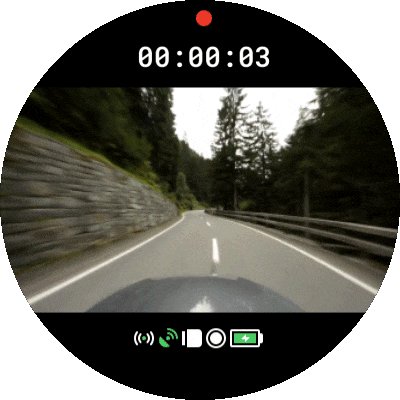
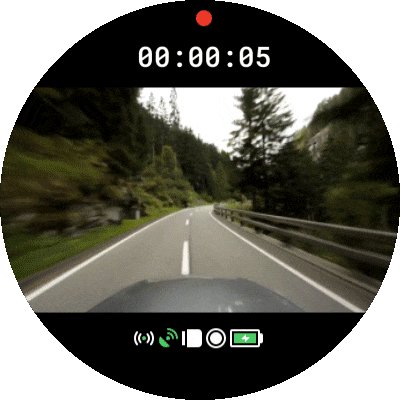
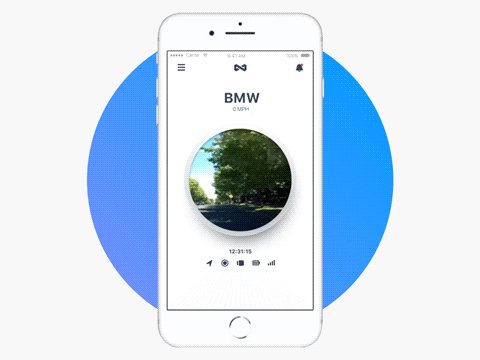
We were in charge of designing a speedometer function called LapTimer on the car DVR with a 1.39-inch screen and cooperate with Waylens designers. Given the screen size, we had to make interactive behavior as simple as possible. We decided to use sliding gesture when users need to switch between functions and defined at most one tapping interaction for each page to minimize the complexity of the design. As a result, the users can concentrate on driving and interact with the camera through perceiving short beeps and animation effects.


Camera status are visualized by motion in the app, improving the users get the informatioin timely. Also, the video recorded could be automatically edited by AI and shared at ease.


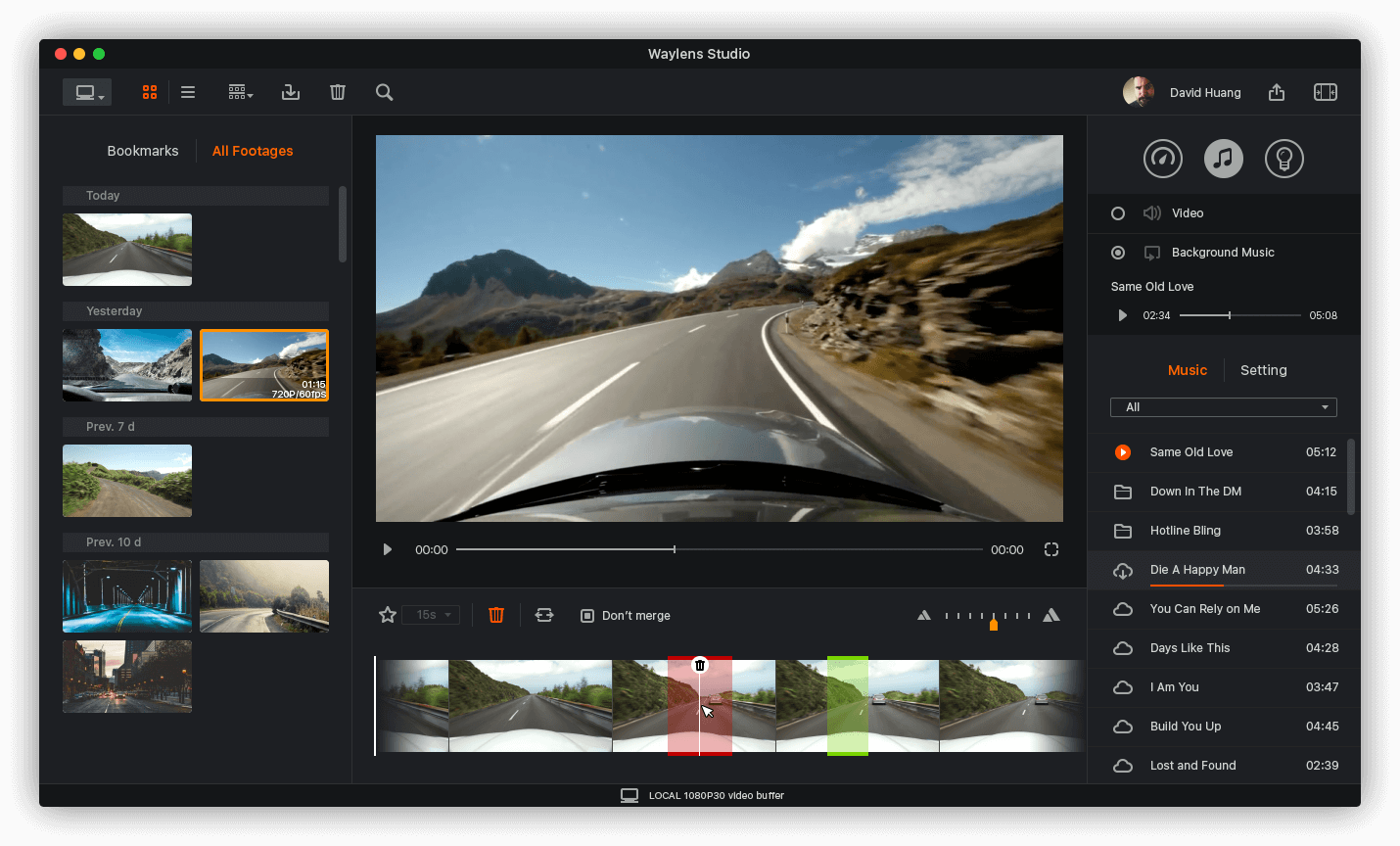
We were able to use a larger display area to display, edit and preview materials and provide enhanced editing area.
After connecting the camera to computer, the user can drag and drop recorded materials to the editing area to modify the video while adding his favorite music or instrument theme from the right menu bar to quickly finish the editing of a 1080p HD video.
Users don't need to leave the main panel during the whole video editing process. This reduces the cognitive load of the users and significantly improves the operational convenience.
Waylens introduced a new car DVR system, Secure360. It came with the unique anti-theft function that will keep monitoring the surroundings even after the user leave the car.
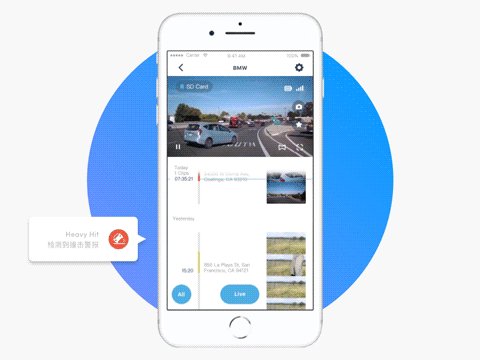
We designed the app of the product to help the users to check the car security situation from their mobile phone.

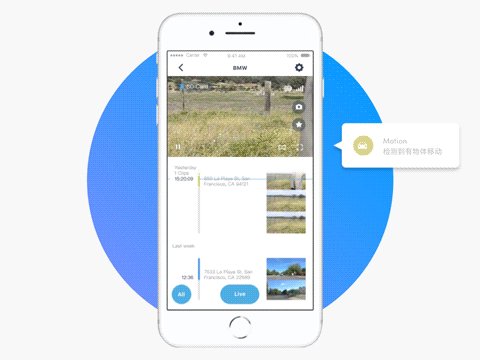
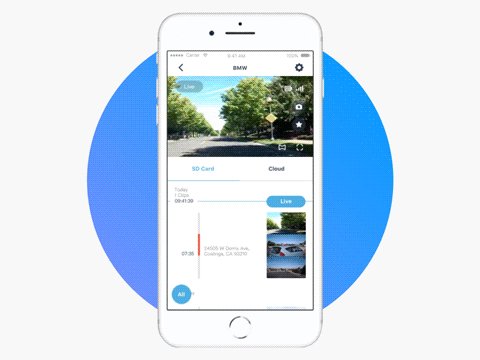
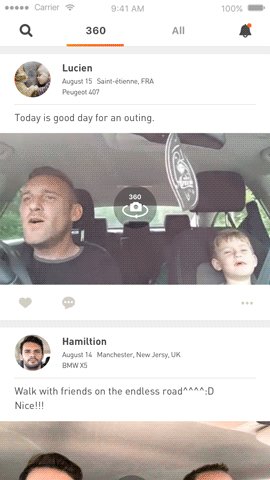
After discussing with the Secure360 development team, we abandoned the traditional way to list the core information and used the concept of timeline to guide the user in rapid locating the needed driving monitoring records. In addition, the timeline display is more fun to interact with. User only need to slide the bar to check what happened today in seconds. That significantly improve the convenience of the operation.

There are a lot of useless data in the records so we color coded the different driving status to enable quick data filtering. We chose four colors to represent the Motion, Hit, Heavy Hit, and Highlight status. The more dangerous the situation is, the darker the color associated with it. Also, the flat style icon make the status clear to the users.

When any slight hit or move such as that pedestrian bump against the car happened, the app will send the Motion level notification in light yellow to the user.

When moderate hit or other dangerous such as lock picking was detected, the user will receive a Hit level notification. We chose orange as the represented color.

When severe hit happened, such as collision, not only the user receiving the red color notification, but his emergency contact will receive a call notification.

Users could highlight clips to create their own video. To show the specificity of highlight, we chose the app theme color, blue, as the representation.

We chose an interesting way to display filter components: a floating fan-shaped design which doesn't occupy central spaces of the underlying page. The user can easily switch between modes by clicking on the representative icons, and the fan color will change to the mode's color. Moreover, the striking available video number and the lively animation make the security monitoring experience enjoyable and relaxed.
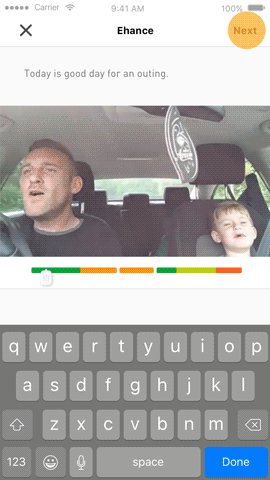
Waylens Drive 360 is equipped with 360° panorama camera that creates far more data than the traditional car DVR. This brought new challenge to design the content browsing, editing, and sharing experience.


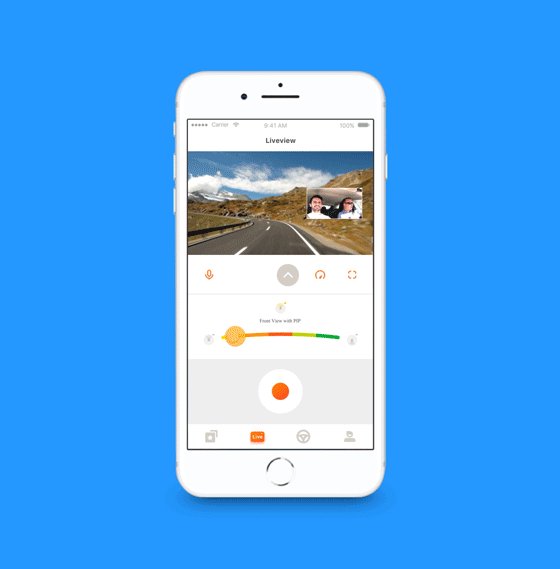
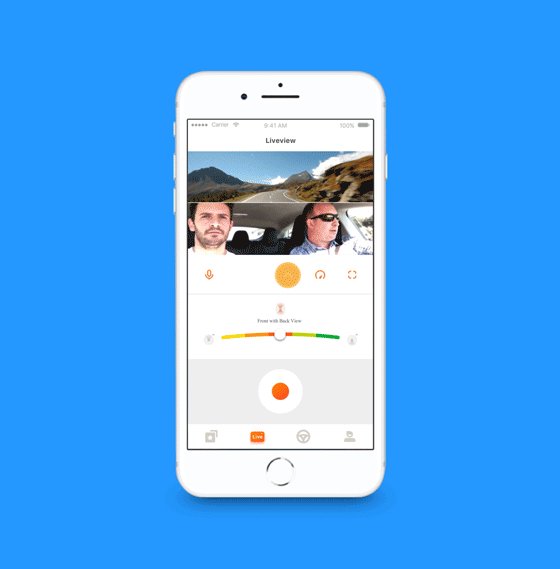
Multiple viewpoints is the key experience the product provided, but it is also new concept for the users. To make it easy to learn, we color-coded the 5 viewpoints. Start form the front view (yellow), we placed the front with back with in the middle of the slider (separate views with red), and end the viewpoint changing with back view (green). The curved slider and the image transition made the view switching process more smooth.

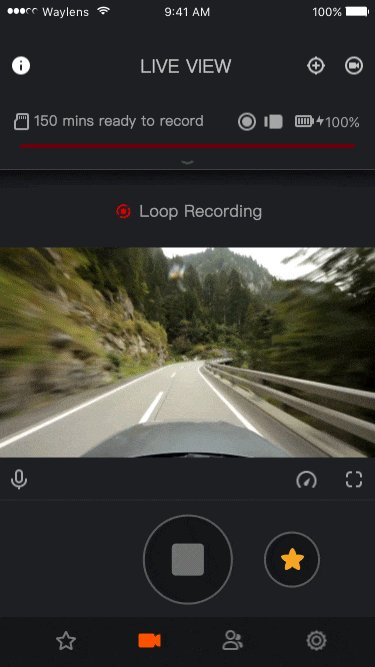
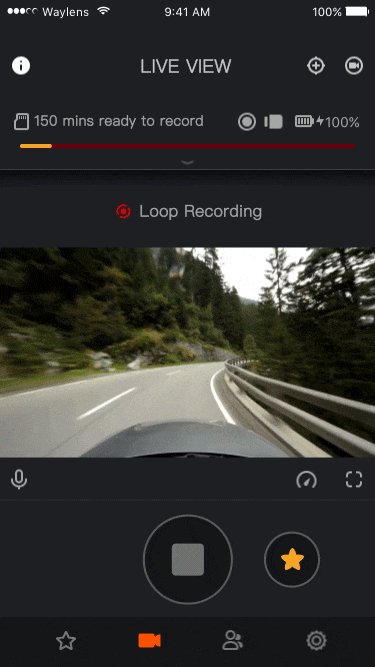
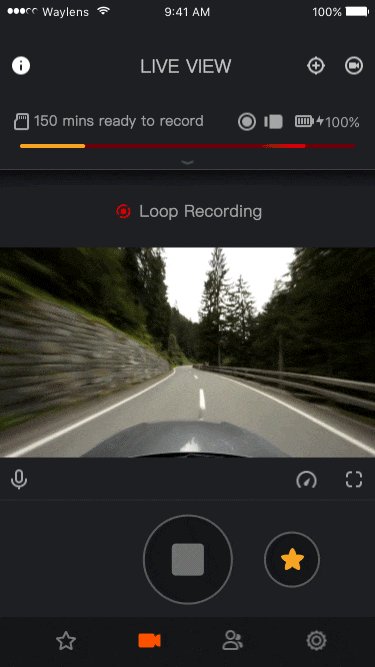
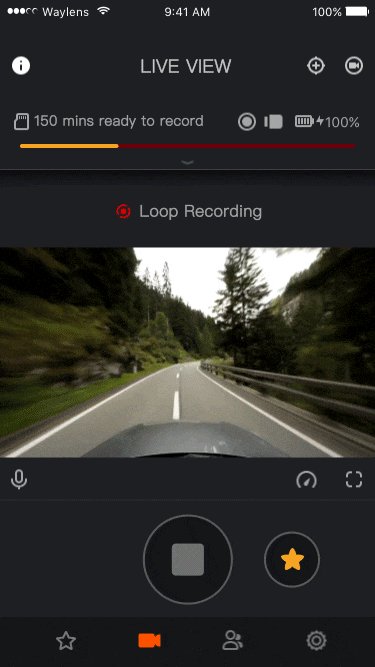
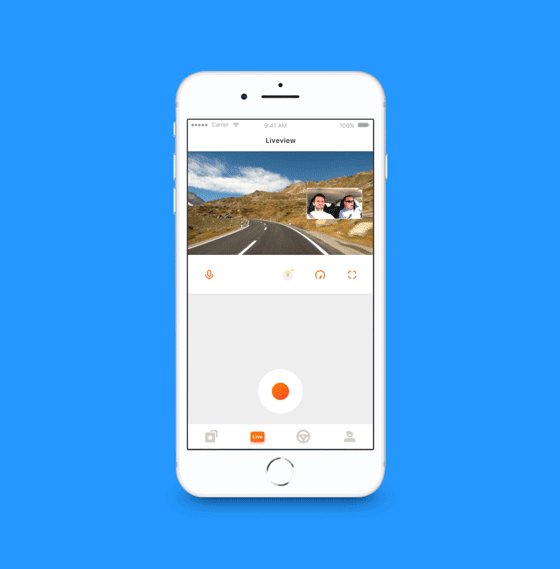
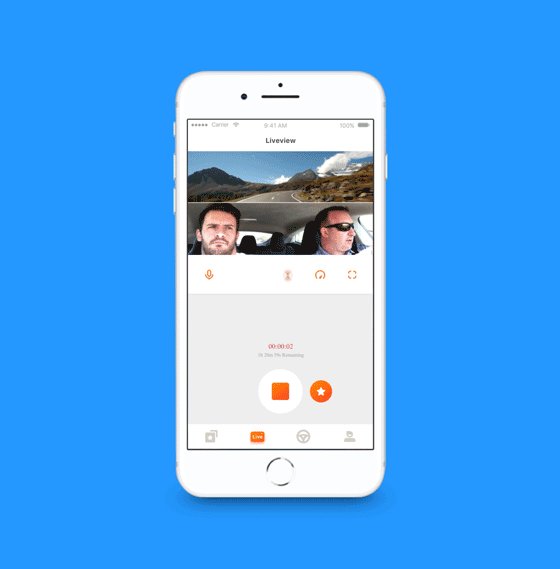
The Liveview function allowed the users to check the real-time videos that shot by the camera. To make the operation on small screen easy and intuitive, we gave the biggest weight to the core functions of Liveview such as recording and labeling. The ancillary functions such as taping, full screen switching and viewpoint switching was grouped and placed below the video, and the details of the view point switcher was nested in a floating layer.
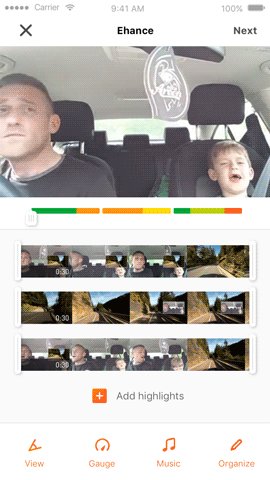
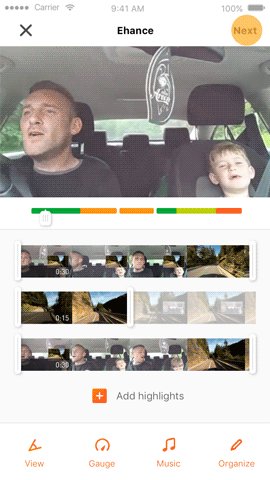
Multiple view angles generate a considerable amount of data, and how to quickly generate sharable video with the app is the challenge we faced in design. We came up with the AI viewpoint selection concept which authorized the program to choose the best view and to autogenerate interesting content.



For the users who want to share the real-time stories, the core demand is not to edit the video in-depth, but to share the content rapidly. We make the app easier to use by allowing the user to share the video after three steps: importing, clipping, and sharing.



The collabration with Zaiye is comprehensive, from information architecture to visual design. Our use cases are complex: camera software on Linux, mobile app on both iOS and Android system, desktop software(PC/Mac) and web.
We were impressed by their utmost professionalism and creativity. They could always ask probing questions and abstract insights from numerous information. Thanks to the co-creation, our product experience is significantly improved.